Immer mal wieder gibt es im Webdesign Trends, die kurz aufkommen und dann schnell wieder verschwinden. Und dann gibt es Dinge, die wirklich ein wahrer Gamechanger sind und Monate oder Jahre brauchen, bis man sie wirklich verstanden und umgesetzt hat. Eines dieser Themen ist definitiv das modular Webdesign.
Warum eigentlich modular?
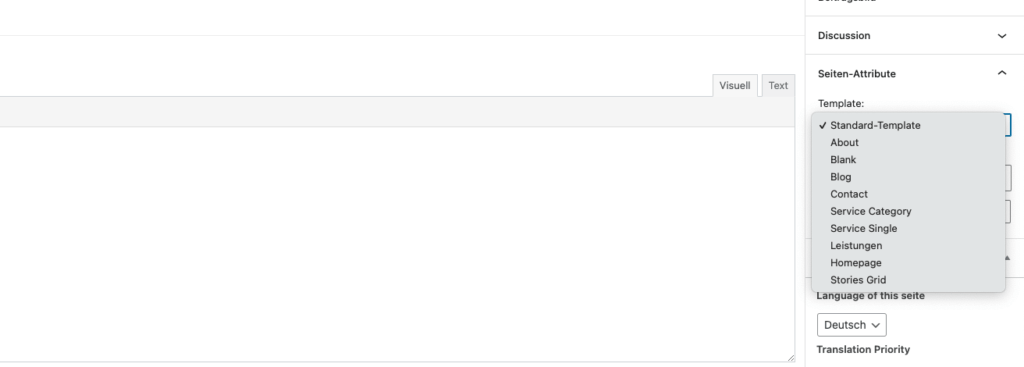
Eigentlich ist dieser Beitrag schon längst überfällig. Denn vor einigen Jahren haben wir besonders WordPress-Websites immer auf Basis von Templates entwickelt. Diese waren oft starr und geben den Aufbau und die Struktur der jeweiligen Seite fest vor. In vordefinierten Feldern können dann Inhalte eingefügt oder aus vordefinierten Werten gewählt werden. Bei manchen Seitentypen wie z.B. einer Produkt- oder Event-Detailseite kann das durchaus sinnvoll sein und den Workflow beschleunigen.

Aber was passiert, wenn doch mal etwas am Aufbau geändert werden soll, oder man bei diesem Template als Administrator schnell was testen möchte? Genau, dann ist man als Online-Marketer schnell am Ende seiner Möglichkeiten angelangt und muss doch wieder auf die Agentur zurückgreifen. Und das wollen wir als Agentur definitiv nicht! Viel wichtiger ist es uns, dass Admins, Marketer und Kunden schnell Änderungen an der Website vornehmen und z.B. auch eine Landingpage adaptieren und anpassen können.

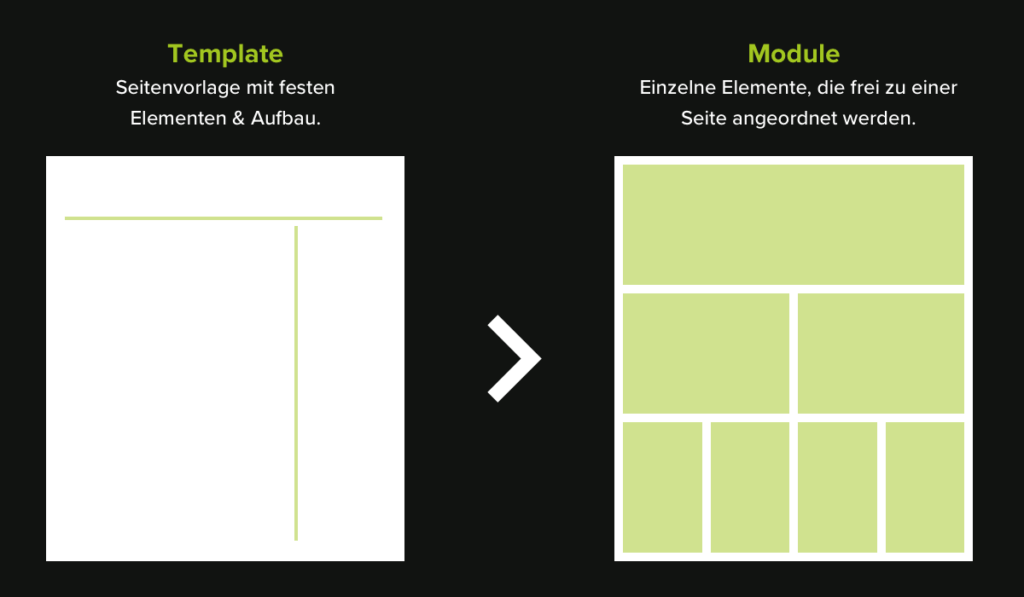
Und hier kommt das Modular Webdesign ins Spiel: Denn hier werden einzelne Module und Komponenten gestaltet und entwickelt, die flexibel auf einzelnen Unterseiten eingesetzt werden können. Gerade mit den immer besser werdenden Page-Builder und Live-Editoren bietet dieser Ansatz enorme Freiheiten und kann auch um die Vorteile aus beiden Welten zu nutzen, mit den klassischen Templates kombiniert werden. Aber wie funktioniert das im Detail?
Mit Atomic Design von Beginn an hypermodular aufgebaut

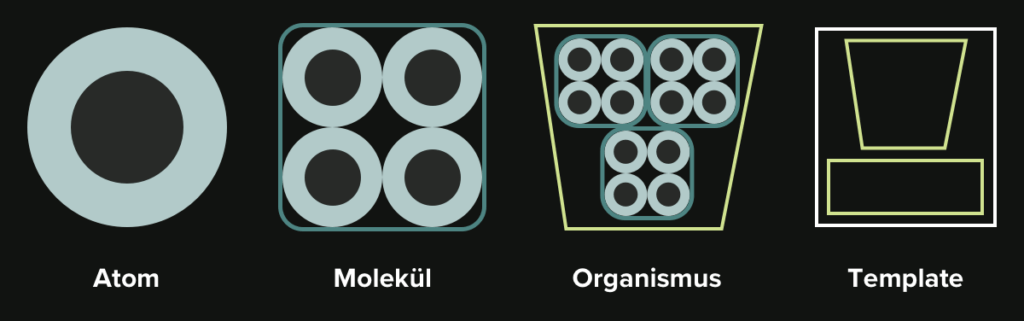
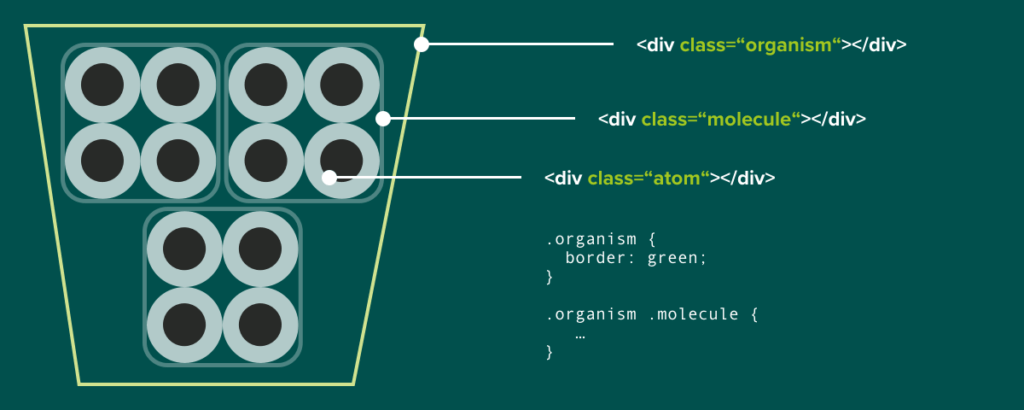
Seit einigen Jahren verfolgen wir jetzt bereits den Ansatz, Templates, wenn überhaupt nur noch über Module aufzubauen, die wir an anderer Stelle wieder einsetzen können. So richtig spannend wird es aber erst, wenn man den modularen Ansatz mit den Grundsätzen des Atomic Webdesign erweitert. Hierbei werden bereits in der Phase des Screendesigns alle Elemente hierarchisch und modular aufgebaut. Dabei ist ein Modul ein Organismus, der einzelne Moleküle enthält, welche wiederum aus Atomen aufgebaut sind.

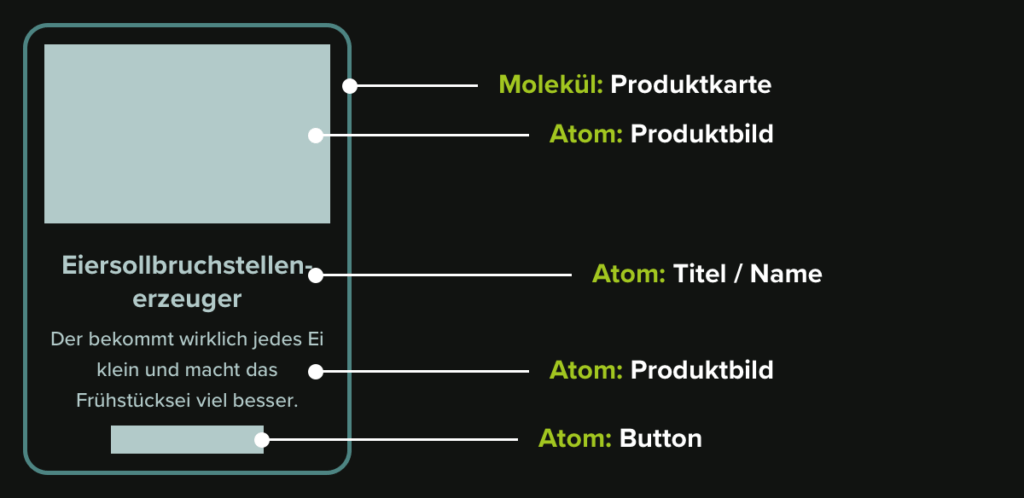
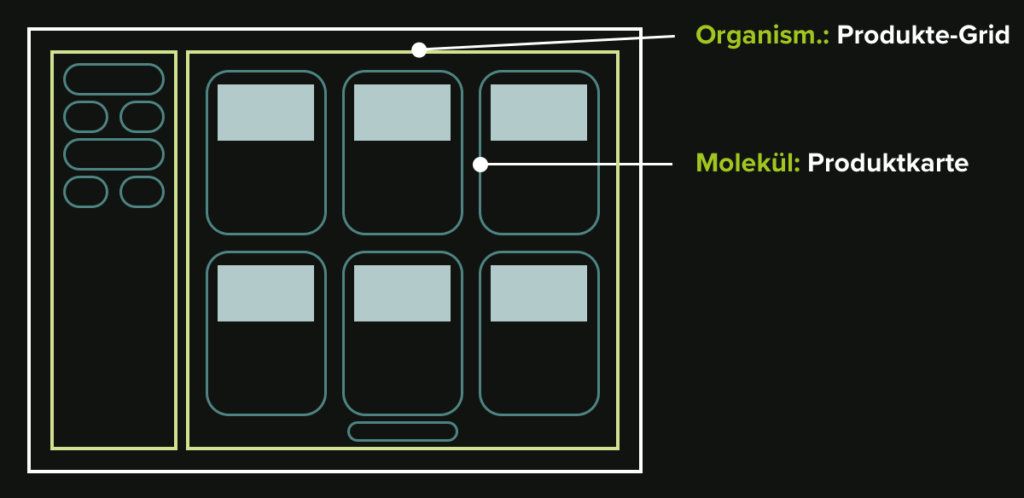
Am konkreten Beispiel: Eine Produktbox bzw. Karte im Onlineshop besteht aus einem Bild, Überschrift, Beschreibungstext und dem Warenkorb-Button – das sind die Atome. Die Karte selbst bildet damit das Molekül und ist im Organismus “Kategorie-Raster” eingebunden, das z.B. auch noch die Filter- und Suchelemente enthält.

Zusammen mit anderen Organismen bilden diese dann ein gesamtes Template bzw. eine Seite. Dementsprechend können bereits im Screendesign die Templates schnell aufgebaut und adaptiert werden. Damit konsistente Design-Systeme mit wiederverwendbaren Blöcken. Und wenn das bereits in die Konzeption der Website oder des Shops einfließt, spart man sich auch besonders Zeit in der Entwicklung.
Modulare Web Pages in der Entwicklung

Gerade im modernen Webdesign ist modular Webdesign ein wirklich großer Vorteil: Denn für responsive Seiten können die einzelnen Atome und Moleküle wiederverwendet während die Organismen auf die verschiedenen Displaygrößen angepasst werden. Mobile First Design kann hiermit bereits beim Atom beginnen und sich durch das gesamte Responsive Webdesign ziehen. In der Entwicklung können die einzelnen Komponenten aus dem Design-System dann nach und nach aufgebaut und zusammengesetzt werden. Kommt ein Organismus dann in einem anderen Template vor oder wird er im Live-Editor innerhalb der Landingpage eingesetzt, werden automatisch die Stile und Einstellungen übernommen.
Die Vorteile im Überblick
User Experience
Durch den strukturierten Aufbau der einzelnen Module vom kleinsten Element an sieht ein Button z.B. immer auf allen Seiten gleich aus und funktioniert auch gleich. Der User kann damit schnell den Aufbau des web designs lernen und findet sich auf jeder Seite zurecht. Nimmt man Beispiele wie das Google Material Design oder das Interface Design von Apple, erkennt man auch hier die Grundzüge des modularen Aufbaus wieder. Das Ergebnis sind Nutzer, die Spaß an der Nutzung Ihrer Website oder Ihres Shops haben und finden, wonach sie suchen.
Schnellere Entwicklung
Egal ob Konzeption, Screendesign oder Entwicklung: Durch die Wiederverwendung von Modulen sparen Sie Zeit in allen Schritten und können trotzdem eine Web-Anwendung erstellen, die Kreativität und Systematik optimal vereint.
Anpassung durch Design-Systeme
Durch die Arbeit mit Design-Systemen sind spätere Anpassungen viel einfacher möglich. Ihre Buttons sollen in Zukunft alle abgerundet sein? Kein Problem die Änderung wirkt sich im Design sowie in der Entwicklung auf alle Seiten und Module aus.
Bessere Weiterentwicklung
Die Optimierung Ihrer Website oder Shop wird durch den modularen Aufbau ebenfalls stark vereinfacht. Hier können Sie sich mit Ihrem Team auch über den Aufbau von einzelnen Modulen unterhalten. Eine Änderung des Filters oder der Produktkarten kann dann im Detail besprochen und umgesetzt werden. Und dabei müssen Sie sich keine Gedanken mehr machen, ob das auch auf allen Seiten gut aussieht.
Mehr Flexibilität
Bei unseren Kundenprojekten setzen wir immer öfter Live-Editoren bzw. Page-Builder ein, die selbst bereits auf einer modularen Basis aufgebaut sind. Dabei gestalten wir dann die Module, die Administratoren dann später im Editor-Menü auswählen und platzieren können. Damit können Sie ganz einfach und schnell eine neue Landingpage anlegen, die aber vollkommen im Design-System aufgebaut ist.
Fazit

Modular Webdesign bzw. modulares Webdesign ist kurzum gesagt, die Auflösung der Template-Denkweise auf einzelne Module, die über mehrere Seiten hinweg eingesetzt werden kann. Das Problem dabei: Websites, insbesondere Content-Management-Systeme sollen Inhalte abbilden. Content wiederum kommt in ganz vielen verschiedenen Formen: Das kann ein Blogbeitrag sein, Daten im Tabellen-Format, Videos, Infografiken, Bilder u.v.m! Templates pressen diesen Inhalt in starre, feste Vorgaben und Systeme.
Der modulare Aufbau dagegen löst das auf, schafft mehr Flexibilität und sorgt für bessere Entwicklungs- und Gestaltungsprozesse.
Haben wir Ihr Interesse nach einem modularen Aufbau Ihrer Website bzw. Ihres Shops geweckt? Sprechen Sie uns gerne darauf an, damit wir auch für Sie ein modulares Design-System entwickeln können. Wir freuen uns darauf!


Keine Kommentare verfügbar
Kommentar schreiben